
How To Build a Drag and Drop Grid With React
The TreeView component allows you to drag and drop any node by setting allowDragAndDrop to true. Nodes can be dragged and dropped at all levels of the same TreeView. The dragged nodes can be dropped at any level by indicator lines with plus, minus/restrict, and in between icons.

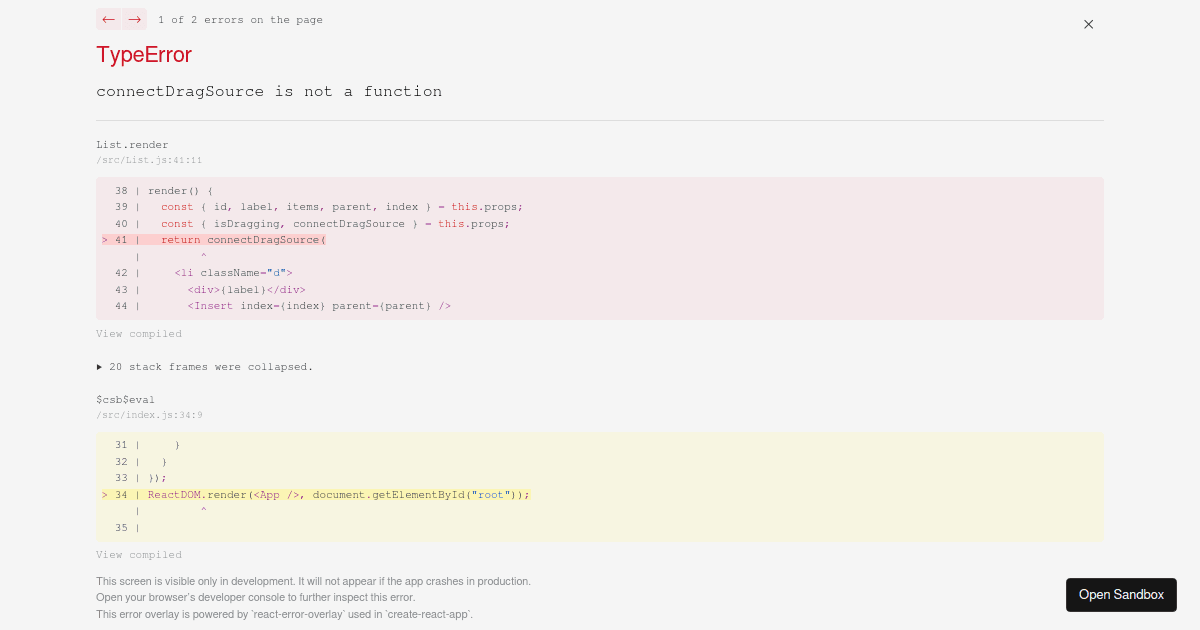
reactjs React MUI TreeView / React DnD How to use a draggable
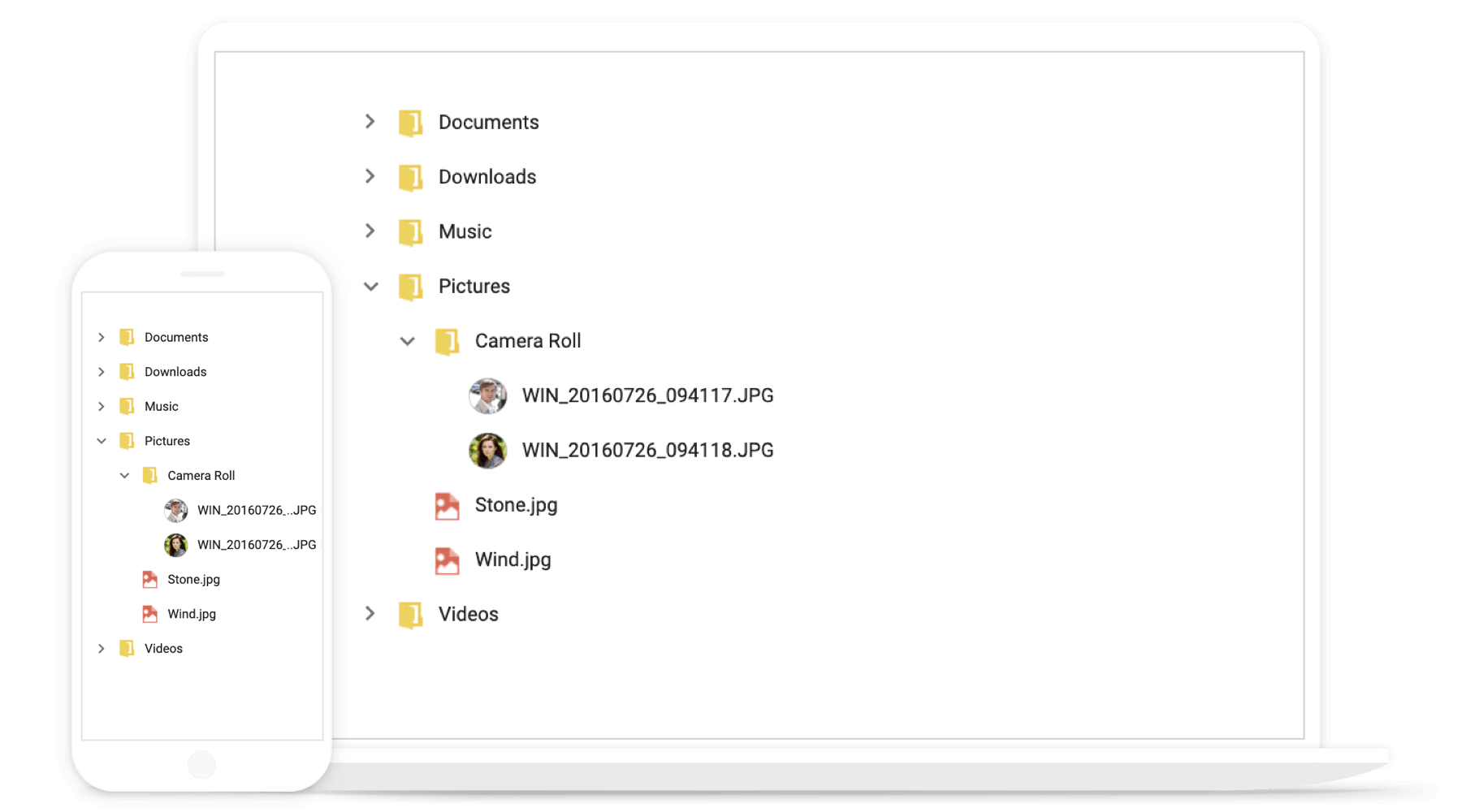
React DnD TreeView A draggable and droppable React treeview component. You can use render props to create each node freely. Demo and Examples Some of the examples below use MUI (Material-UI) components, but TreeView does not depend on MUI, so you can use other libraries or your own custom components. https://minop1205.github.io/react-dnd-treeview/

What Is Drag And Drop In Html5 BEST GAMES WALKTHROUGH
All Controls/Treeview/Dragdrop. This React TreeView example demonstrates the drag and drop functionality of TreeView. A drag and drop image is present at the top of the sample which hides on clicking the sample. To drag and drop node, select and drag the desired node and drop it on the target node or external container. More Details.

Create a DragandDrop Zone in React with reactdropzone
An Unopinionated Accessible Tree Component with Multi-Select and Drag-And-Drop. 7. React DnD TreeView Demo Download A draggable and droppable React treeview component. You can use render props to create each node freely. More Resources:

React TreeView Hierarchical Data Model Tree List Syncfusion
Drag and Drop Between Trees (React) You can also drag and drop nodes between different TreeView controls. To do this, add an event handler for the dragOver event to configure the behavior. Learn about Wijmo | TreeNode Drag and Drop Documentation | TreeView API Reference. This example uses React.

npmreactvirtree Skypack
Beautiful and accessible drag and drop for lists with React Play with this example if you want! Core characteristics Beautiful and natural movement of items 💐 Accessible: powerful keyboard and screen reader support ♿️ Extremely performant 🚀 Clean and powerful api which is simple to get started with

How To Create a DragandDrop Grid in React
Step 1: Installing React Beautiful DnD Step 2: Making a list draggable and droppable with React Beautiful DnD Step 3: Saving list order after reordering items with React Beautiful DnD Drag and Drop in React with React Beautiful DnD Watch on What is Drag and Drop?

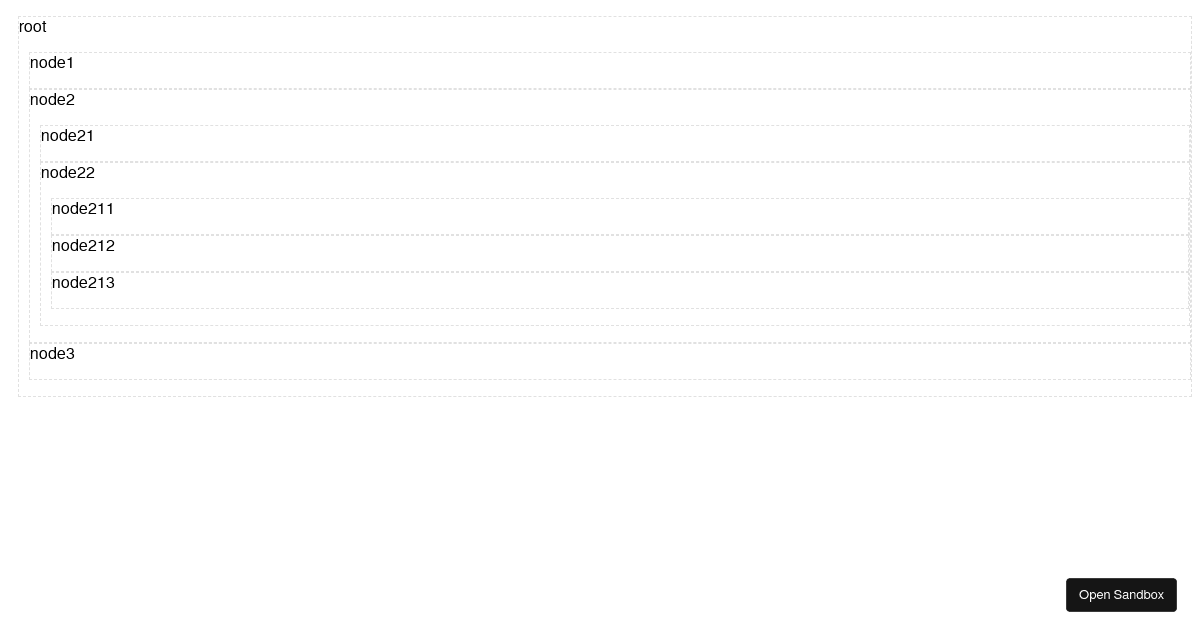
React Drag n Drop Tree Codesandbox
React Complex Tree comes with many customization options for Drag and Drop, such as disallowing reordering or enabling dragging or dropping on certain items only. The tree is entirely controllable via keyboard. It implements all controls suggested by the W3C to make trees accessible, and provides further controls for Drag and Drop, searching or.

React Drag and Drop components YouTube
f482bc7 on May 3, 2023 554 commits .github fix: add correct headers to issue templates 4 years ago .storybook fix: set themes using new api 4 years ago __mocks__ Upgrade to [email protected] ( #747) 4 years ago src fix: "Uncaught Invariant Violation: Expected to find a valid target."… 3 years ago stories Upgrade to [email protected] ( #747)

The 15 Best Free React Drag and Drop Libraries to Set Up
Unopinionated Accessible Tree Component with Multi-Select and Drag-And-Drop - GitHub - lukasbach/react-complex-tree: Unopinionated Accessible Tree Component with Multi-Select and Drag-And-Drop

React Drag n Drop Tree Codesandbox
1 I am new to React and I am trying to implement a drag and drop screen. I found an example online using jQuery on jsFiddle. I copied the code here as a runnable demo since I can't just post links to jsFiddle without code examples. Can anyone point me in the right direction on how to do something similar to this in ReactJS?

React Drag and Drop Image Upload ReactJS YouTube
React DnD brings draggable elements to HTML, enabling developers to build applications that contain rich UI elements that can be dragged from one place to another. React DnD is an integral part of most modern applications, providing richness in UI without comprising the UX.

Drag & Drop Toolkit For React dndkit A modern, lightweight
The React TreeView is a graphical user interface component that allows you to represent hierarchical data in a tree structure.. Drag and Drop . The React TreeView component has in-built drag-and-drop feature. It allows users to drag any node and drop it on any other node in the same or different tree using the allowDragAndDrop property. Additionally, React TreeView supports to drag a tree node.

reactjs React MUI TreeView / React DnD How to use a draggable
A draggable and droppable React treeview component. You can use render props to create each node freely. Demo and Examples Some of the examples below use MUI (Material-UI) components, but TreeView does not depend on MUI, so you can use other libraries or your own custom components. https://minop1205.github.io/react-dnd-treeview/

Build A Beautiful Tree Component Using React With Drag And Drop
A React component for Drag-and-drop sortable representation of hierarchical data A React component for Drag-and-drop sortable representation of hierarchical data 30 October 2021 Tree An Unopinionated Accessible React Tree Component with Multi-Select and Drag-And-Drop An Unopinionated Accessible Tree Component with Multi-Select and Drag-And-Drop.

React Drag and Drop Components for Web and Mobile Apps OnAirCode
React Complex Tree provides advanced drag-and-drop capabilities that can easily be enabled via props on the tree environment. Once they are enabled, drag works natively between as many trees as are rendered within the environment.